중요!!!!!
sejin7940님의
alert 애드온
사용하실 경우, 꼭 아래 세가지 위젯에서는 동작되지 않게 해주셔야 합니다.
=========================
이제 위젯 페이지를 설정해주셔야 합니다. 생성해야 할 위젯페이지는 3개입니다.
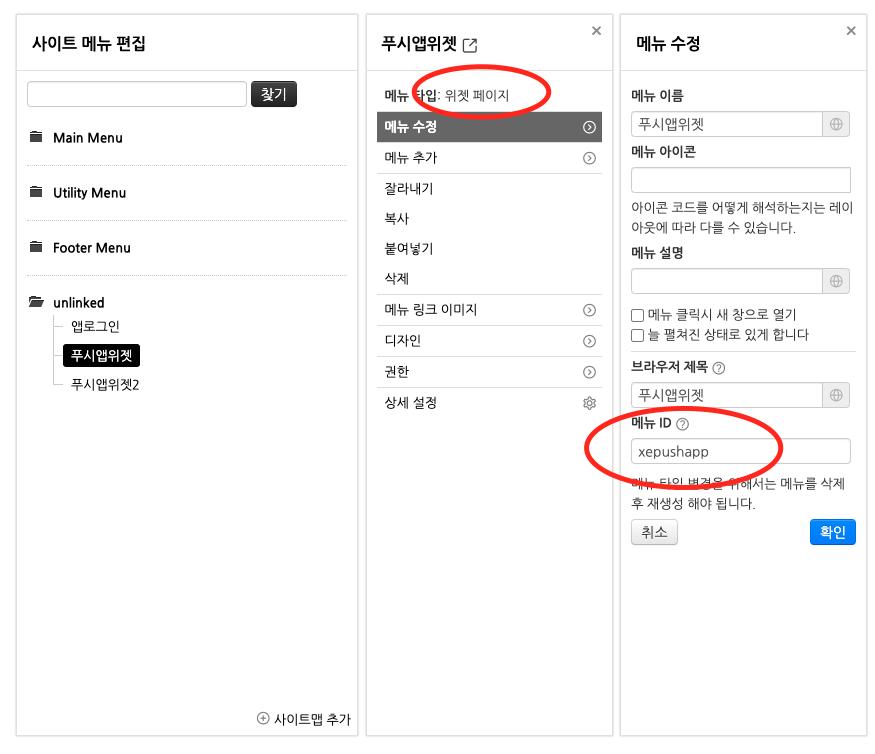
관리자 페이지에서 [사이트 제작/편집]-[사이트 메뉴 편집]은 클릭해주시고, [사이트맵 추가]해주신 후, [사이트맵 이름] 항목에 "푸시앱위젯"으로 입력해주시고 [확인]버튼을 클릭해주세요. 그리고 생성된 사이트맵 [푸시앱위젯]을 다시 클릭해주시고 [메뉴추가]-[위젯페이지]를 차례로 클릭하신 후, [메뉴이름]에 "푸시앱위젯"을, [메뉴 ID]에 "xepushapp"을 입력해 주신 후 '확인'을 클릭해주셔서 위젯페이지를 생성해주셔야 합니다(철자가 틀리면 안되니 주의해서 입력해주세요).

그리고 동일한 방법으로 위젯페이지를 2개 더 생성해주셔야 합니다.
[메뉴이름] : "푸시앱위젯2", [메뉴 ID] : "xepushmustlogin"
[메뉴이름] : "푸시앱로그인위젯", [메뉴 ID] : "newapplogin"
---------
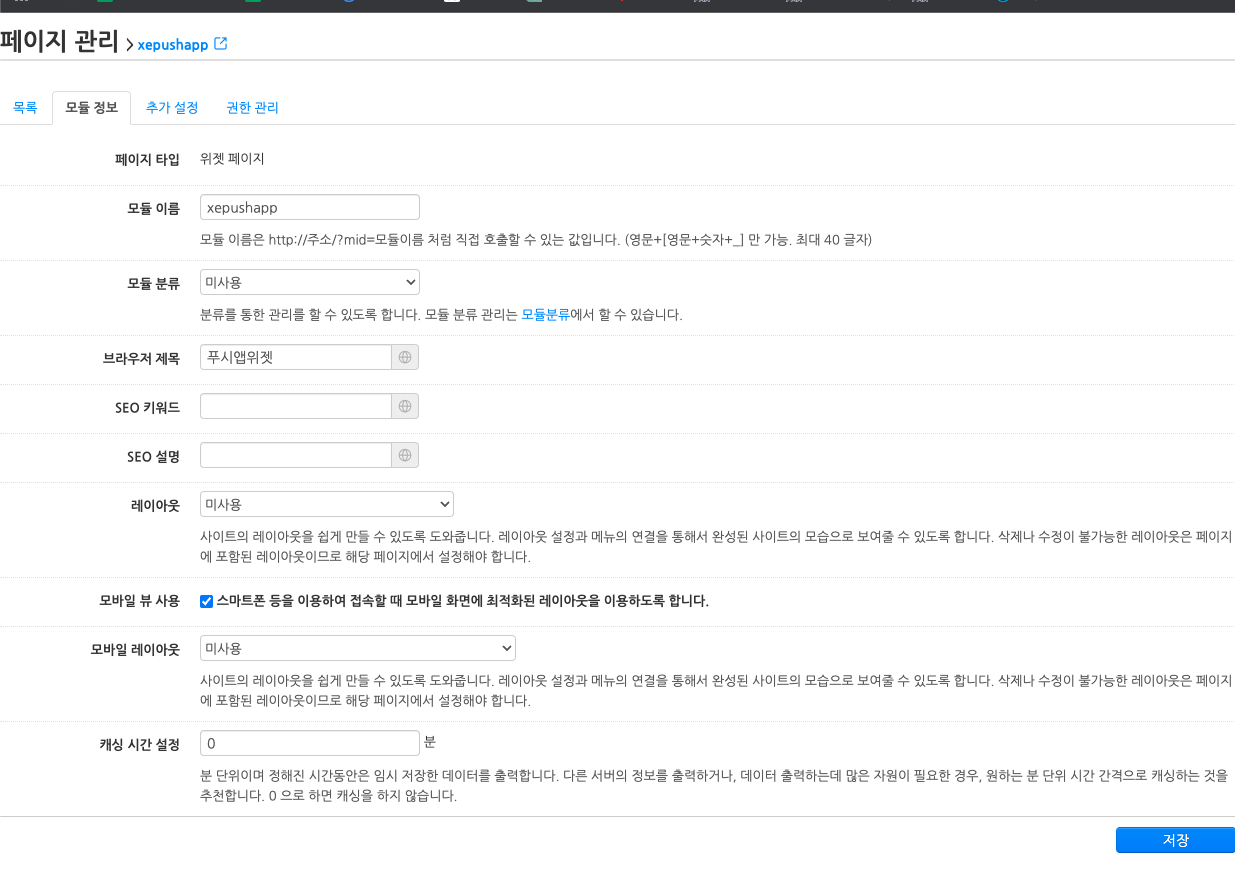
그 다음 각각의 위젯페이지의 레이아웃을 초기화해야 합니다.
[푸시앱로그인위젯]-[상세설정]을 클릭하여 주세요. 여기 아래 그림처럼 [레이아웃]과 [모바일 레이아웃]항목을 '미사용'으로 설정해주시고, 모바일 뷰 사용에 체크해주시고 [저장]버튼을 눌러주세요.

그리고 이 레이아웃 초기화 작업을 앞서 만드셨던 2개의 위젯페이지에도 동일하게 작업해주셔야 합니다. (푸시앱위젯,푸시앱위젯2)
---------------------
로그인 위젯 설정
이제 로그인 위젯을 설정해주셔야 합니다.
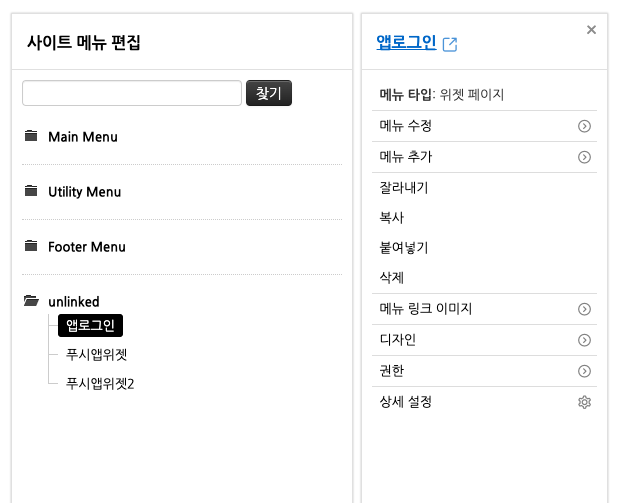
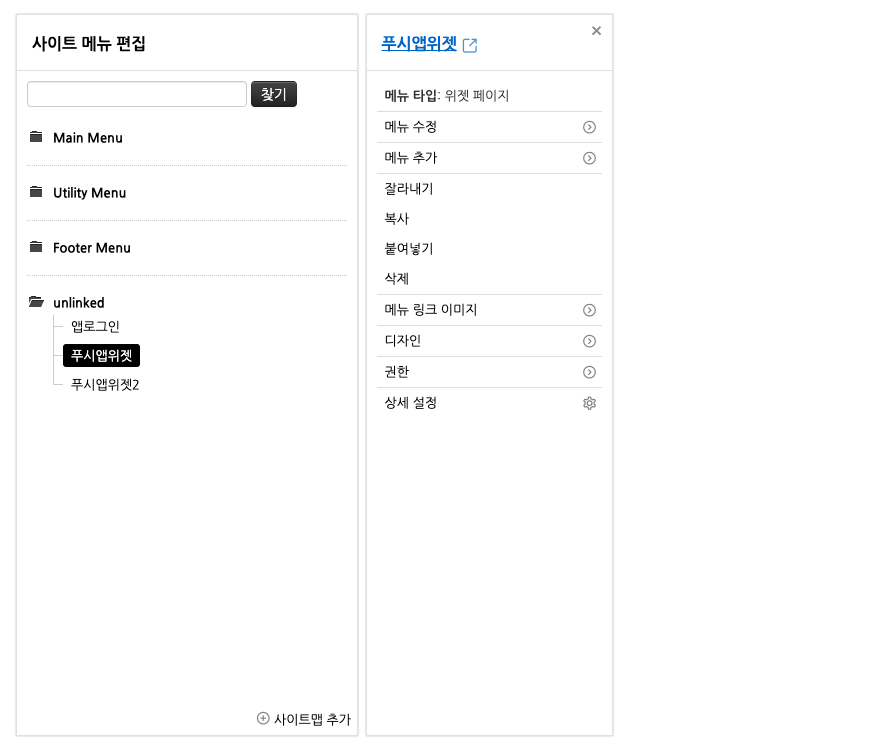
아래 그림처럼 [사이트 메뉴 편집]에서 [푸시앱로그인위젯]의 바로가기를 클릭해주세요.

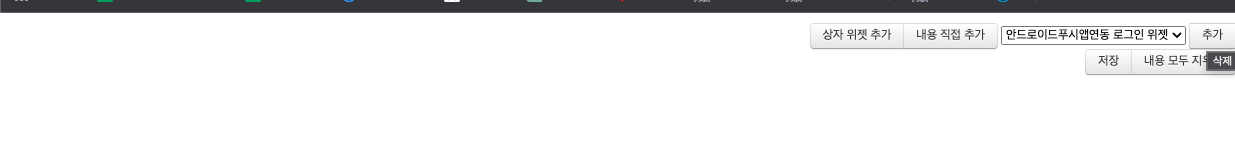
그러면 아마 빈 화면이 나올 것입니다. 오른쪽 상단에 아래그림처럼 [페이지 수정]버튼을 눌러주세요.

그리고 여기에 [안드로이드푸시앱연동 로그인 위젯]을 선택하시고 [추가]버튼을 누릅니다.

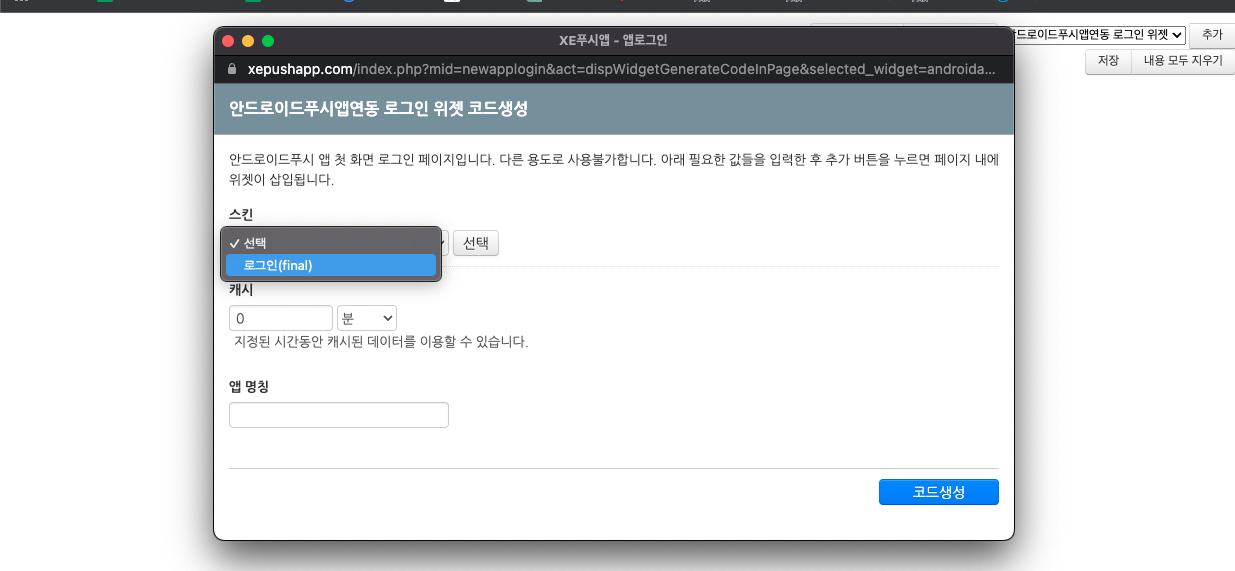
그러면 새창이 뜨면서 아래 화면이 나옵니다. 여기서 "로그인(final)"을 선택하시고 [선택하세요]를 꼭!!! 클릭해주신 후에 [코드생성]버튼을 눌러주세요.

그러면 점선같은 것이 생기는게 보일 것입니다. 점선이 없으면 잘못하신 것이니 다시 확인해주세요. 정상적으로 보인다면 마지막으로 [저장]버튼을 클릭해주시면 됩니다.
---------------------
푸시앱 위젯 셋팅
이제 xe푸시앱 아이폰앱용 위젯을 설정해주셔야 합니다. 위젯명이 아이폰용이라고 되어 있지만, 안드로이드만 사용하시더라도 반드시 설정해주셔야 합니다. 아래 그림처럼 [사이트 메뉴 편집]에서 [푸시앱위젯]의 바로가기를 클릭해주세요.

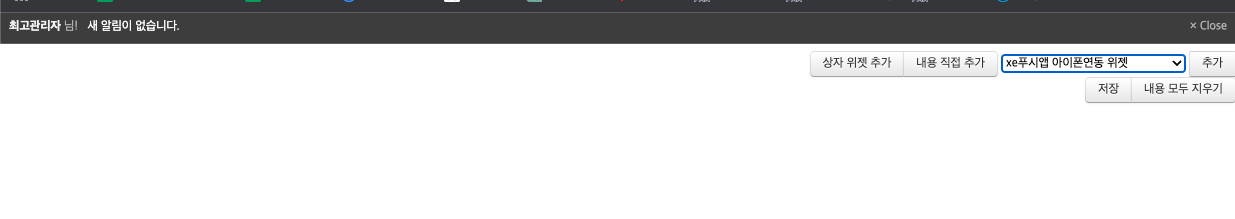
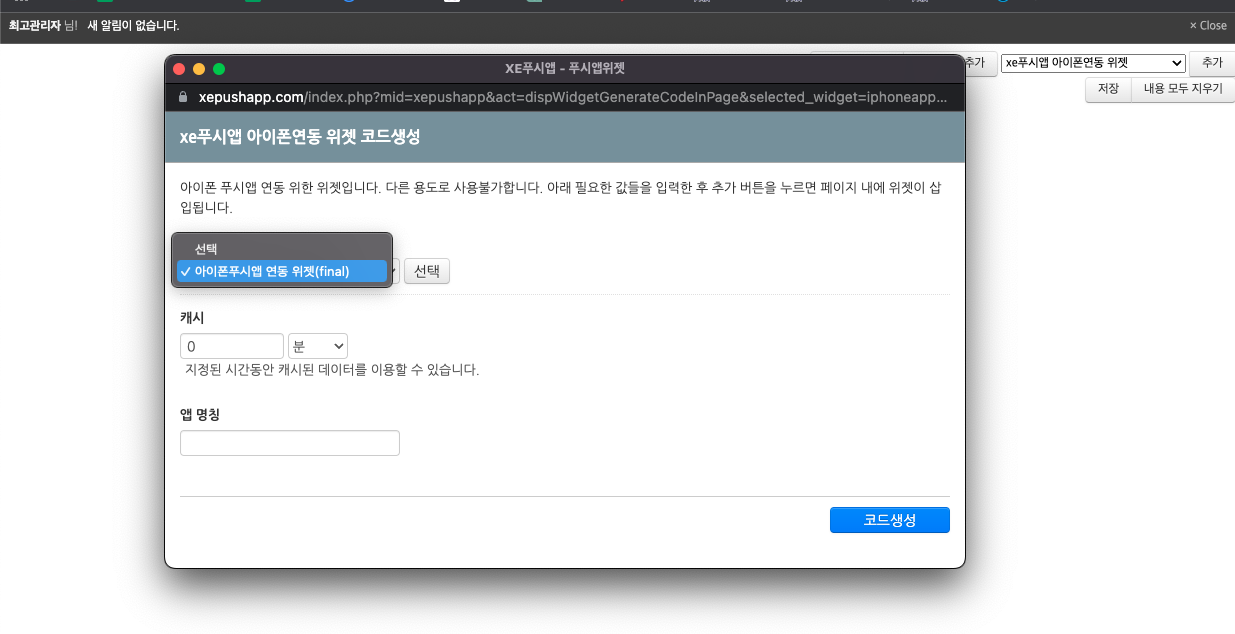
아래그림처럼 xe푸시앱 아이폰연동 위젯 을 선택하시고 추가 버튼을 클릭합니다.

그리고 아래 그림처럼 [아이폰 푸시앱 연동 위젯(final)을 선택하시고 코드생성버튼을 클릭합니다.

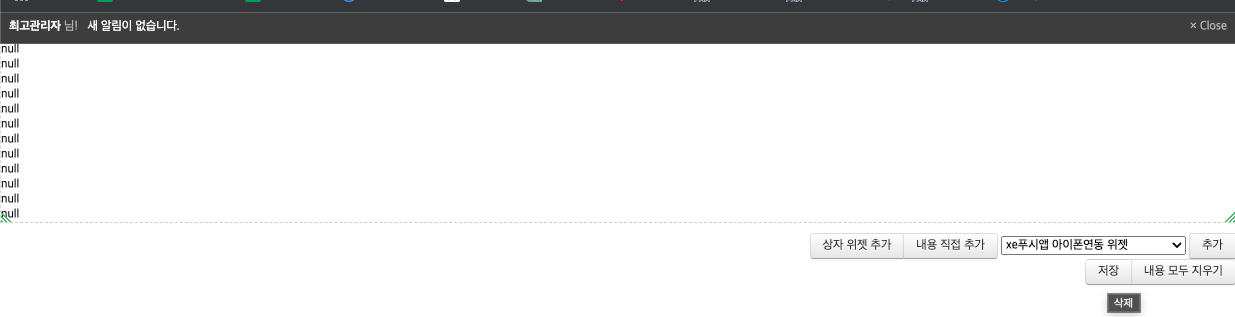
그럼 아래 그림처럼 nul... 이렇게 나와야 정상입니다. 이제 저장버튼을 클릭해주세요.

이것으로 모듈과 위젯 설치 및 설정 작업이 끝났습니다.
다음작업으로 넘어갑니다.

